
These basic color keywords are: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, and yellow. When you receive a fancy looking e-mail, it is either one big image file or it is. We'll learn about them in greater detail in CSS3 color chapter.įor now, let's stick to the basic methods of defining the color values: Color KeywordsĬSS defines the few color keywords which lets you specify color values in an easy way. A short guide on when and when not to use inline CSS styles in HTML.

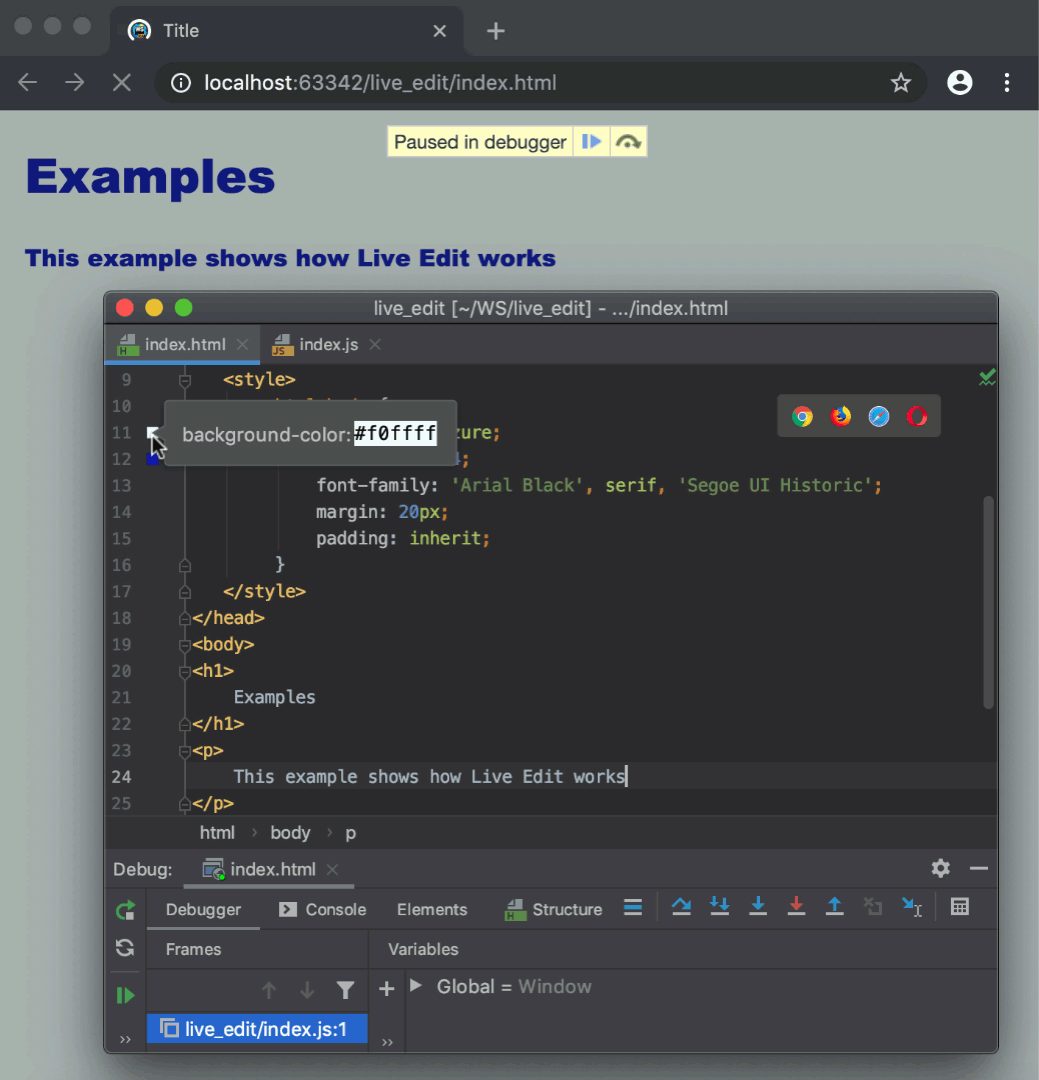
Automatically prepend ‘#’ symbol to the hex input.If a short hex color code is typed into the text-field, expand it when the text-field loses focus (user clicks outside of text area).If it is, convert it to RGB, set it as the background and then put the RGB value in the RGB text-field and vice versa. Whenever something is typed in a text-field for hex, the app should check if the color is valid.Here’s the list of things I wanted this app to perform: index.html : Contains the structure of the app.You can find a demo here and the source code here. Below are some examples of applying background color to a table in HTML.

You can apply this property against the whole table, a row, or a single cell.

Specifically, you use the background-color property to define background color. You can click on a color rectangle to import the color into the HSL Color Picker.RGB, HEX or HSL values can be used as HTML color code or CSS color code. In HTML, table background color is defined using Cascading Style Sheets (CSS). Each line consists of RGB values, HEX value, the colors name, luminance value, HSL values and a color rectangle. In this article, we’ll be creating a web-app that converts color codes between Hexadecimal form and RGB form. This color chart represents a set of common colors ordered by name as an one-page overview. Update (): I have corrected a few grammatical errors and changed app.js code a bit by removing the checkBG function.


 0 kommentar(er)
0 kommentar(er)
